
Haldus
E-poe mooduli WooCommerce kasutamine
Kokkuvõttev juhend WooCommerce-i kasutamiseks.
01. Toodete lisamine
Toote lisamine sarnaneb postituse lisamisega WordPressis. Mine Woocommerce – Tooted – Lisa uus toode. Sisesta toote nimetus ja kirjeldus.
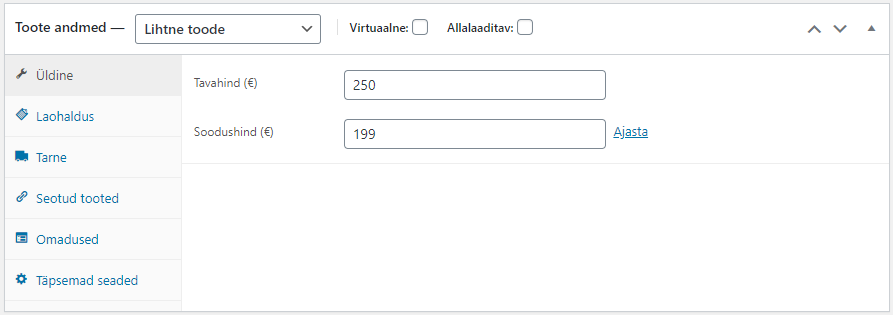
Edasi liigu Toote andmed sektsioonini ning sisesta toote hind, soovi korral ka soodushind.

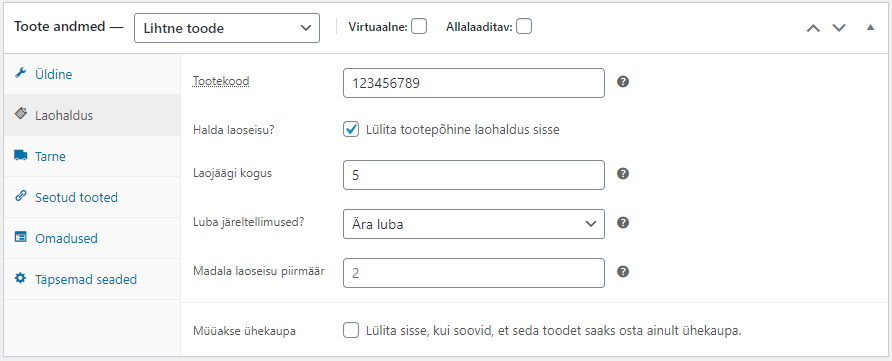
Laohalduse vahekaardil määra tootele tootekood ja soovi korral lülita sisse laohaldus. Kui lülitasid sisse laohalduse, siis määra ka laojäägi kogus. Võimalik on määrata ka toote ühekaupa müümine.

Tarne vahekaardil saab määrata vajadusel toote kaalu, mõõtmed ja tarneklassi.
Seotud tooted vahekaardil, nagu juba nimigi ütleb, saab määrata seotud tooted.
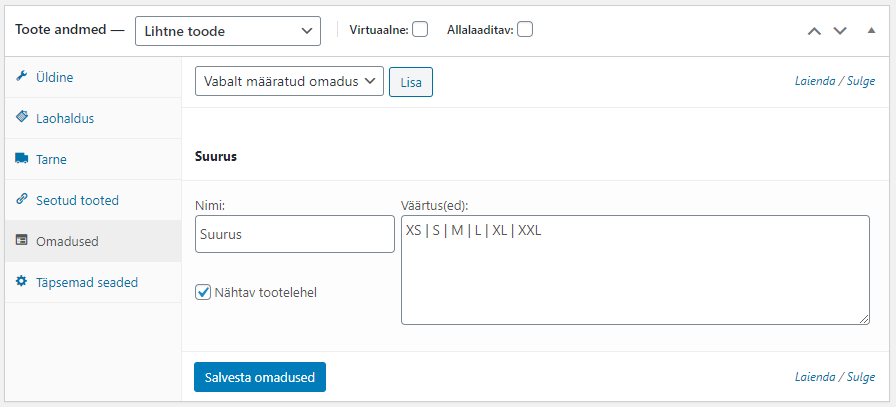
Omaduste vahekaardil saab lisada omadused, mille abil on võimalik hiljem tooteid filtreerida.

Edasi liigu paremasse tulpa ja määra tootele kategooria(d), tootesildid, tootepilt ja galerii.
“Yoast SEO” valiku all lisa alati iga konkreetse toote märksõna (Focus keyphrase) ja toote lühikirjeldus (Meta Description). Kirjeldusse kirjuta lühidalt tootest (kuvab otsingutulemustes toote kirjeldusena). See on ka vajalik otsingumootorites nagu Google hea otsingutulemuse positsiooni saavutamiseks (tehtud näitena avalehel). Mida atraktiivsemalt on kirjeldus kirjutatud, seda rohkem külastajaid lehe avab, mis tõstab omakorda lehe väärtust Google otsingumootori silmis. Lisa alati pealkirja peamine märksõna ning samuti kirjeldusse.
02. Toodete muutmine
Vali halduses vasakult küljepaanilt “Tooted” ning vali nimekirjast soovitud toode pealkirja järgi ning kliki antud pealkirjal. Esimeses lahtris on toote nimetus, Suures tekstialas on toote kirjeldus (kuvab tootelehel kõige all). paremal küljepaanil “Tootekategooriad” on selle toote ülemkategooria ning alamkategooria. Valiku all “Toote pilt” on pilt mida kuvab esimesena. Valiku all “Toote galerii” saad muuta teisi toote pilte. Kõige allosas on valik “Toote lühiinfo” see on info mida kuvab toote kõrval.
Täpsem info ja originaaljuhend inglise keeles: https://docs.woocommerce.com/documentation/plugins/woocommerce/getting-started/setup-products/
WooCommerce seadistamine
“WooCommerce” > “Seaded”
03. Üldine
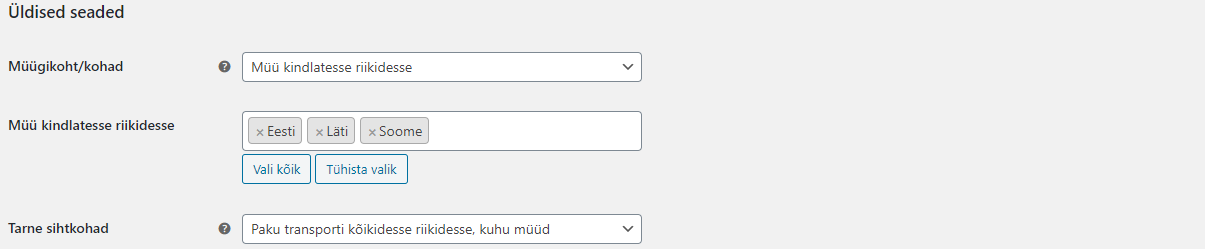
Woocommerce üldistes seadetes saab määrata oma poe aadressi, riigid kuhu oma kaupa müüd ja tarnid. Samuti saab sisse lülitada maksud (kui sinu ettevõte on käibemaksukohuslane) ja sooduskoodid. Määrata saab isegi valuuta, milles poes müügil olevate toodete hinnad kuvatakse.

04. Tooted
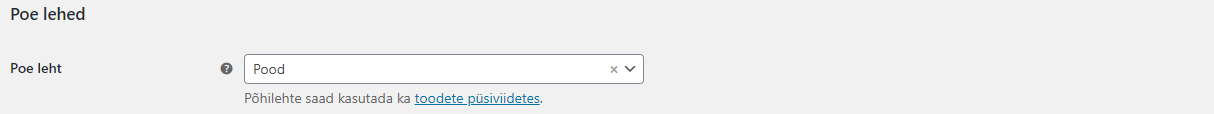
Toote seadete alt saab määrata poe lehe kus kuvatakse e-poodi lisatud tooted. Füüsiliste toodete puhul saab määrata toodete mõõt- ja kaaluühikud.

Soovi korral saab lubada või keelata tootearvustused ja tärnidega hindamise.
Võimalik on sisse lülitada laoseisu haldamine ja madala laoseisu piirmäär – kui toode hakkab laost osa lõppema, siis saadetakse lehe haldajale teavitus.
05. Tarne
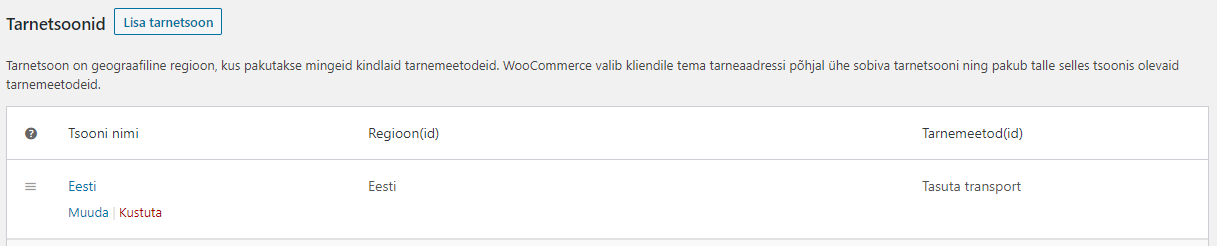
Tarne vahekaardil saab luua tarnetsoonid ning igale tarnetsoonile luua ja määrata omad tarnemeetodid. Kasutusel on pakiautomaatide lisamoodul ning pakiatuomaatide seadistamine asub ka siin.
Seadetest on võimalik sisse lülitada transpordikulude kalkulaator ja määrata vaikimisi transpordi sihtkoht.

06. Maksed
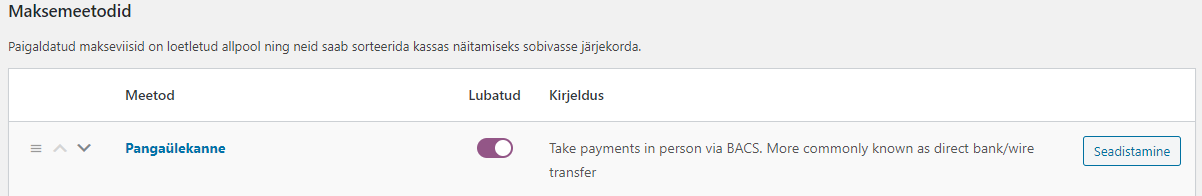
Maksete vahekaardil on võimalik seadistada oma e-poes pakutavad makseviisid. Neid on võimalik sisse ja välja lülitada ning üles ja alla liigutades järjestust muuta.

07. Kontod & privaatsus
Antud vahekaardil on võimalik seadistada seda kuidas ka kes sinu e-poes oste teha saab – kas selleks peab olema registreerunud või mitte, kas ja kus on võimalik kliendil konto luua.
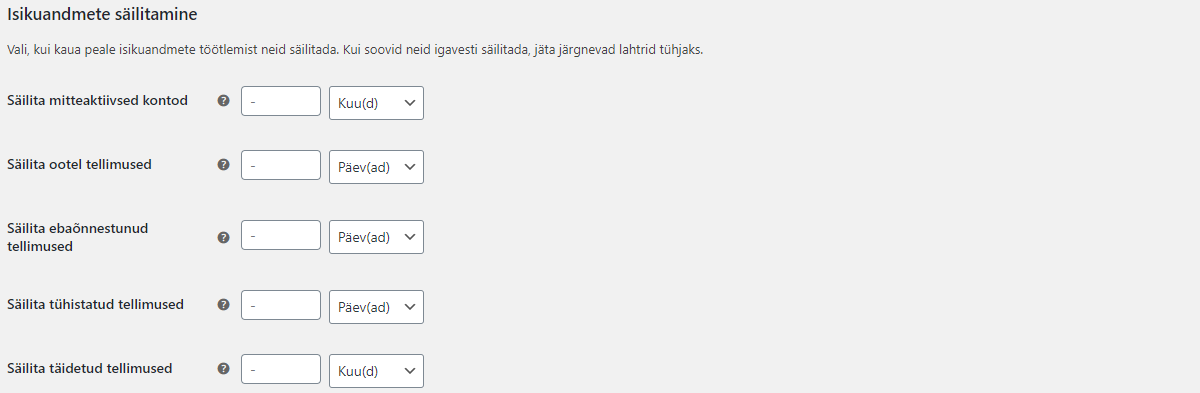
Samuti on võimalik seadistada privaatsuspoliitika ja isikuandmete säilitamisega seonduv.

08. E-kirjad
E-kirjade vahekaardil saab määrata millised automaatsed teavitused e-posti teel on aktiivsed ja millised mitte.
Võimalik on muuta e-kirjas kasutatavat logo, värve ja saatja andmeid.

09. Sooduskupongi lisamine
Täpne info inglise keeles: https://woocommerce.com/document/coupon-management/
Valiku alt “Turundus>”Kupongid” ning lisa kupong ja tee soovitud valikud
Sisuhalduse WordPress kasutamine
Siin kokkuvõtvalt WordPressi sisuhalduse ja kujunduse haldamine.
Uute kasutajate lisamine ja valiku alt “Kasutajad” > “Lisa uus”. Täida allolevad väljad, mõned on kohustuslikud, mõned vabatahtlikud. Kasutajanimi (nõutav), E-post (nõutav), Eesnimi, Perekonnanimi, Veebileht. Parool – vajutades “Näita salasõna” näitab süsteemi poolt genereeritud parooli. saad muuta aga loo turvaline parool, mida pole võimalik programmil kiirelt tuletada. Salvestamiseks “Lisa uus kasutaja”
1. Lehtede muutmine
Vali halduses “Lehed” kliki sellel ning vali nimekirjast leht pealkirja järgi ning kliki antud pealkirjal. Avalehe järgi on ka eraldi märge “-Esileht”.
Leht on ülesehitatud lisalahendusega ehk erinevate sisu moodulitega. Soovitud sisuosal klikkides, saad antud sisuosa muuta. Peale soovitud info muutmist või lisamist kliki “Uuenda”. Sisumooduli Bold Builder videojuhend inglise keeles: https://www.youtube.com/watch?v=aUHC67jQfz4
Avalehel oleva slaideri pealkirja muutmine
Avalehel on slaideri pealkiri valiku all “Headline”, klõpsa sellel, tee muudatused ja salvestamiseks paremal küljepaanil “Uuenda”.
1.2 Uute lehtede tegemine
Uue lehe tegemiseks vali “Lehed” ning sealt “Lisa uus” ja salvestamiseks “Avalda”. Leht on ülesehitatud lisalahendusega ehk erinevate sisu moodulitega. Peale soovitud info muutmist või lisamist kliki “Avalda”.
1.3 Lehtede optimeerimine
Kõigi lehtede all näed valikut “Yoast SEO” Sealt lisa alati iga konkreetse lehe pealkiri (SEO Title) ja kirjeldus (Meta Description). Kirjeldusse kirjuta lühidalt millest see konkreetne leht on (kuvab otsingutulemustes lehe kirjeldusena). See on ka vajalik otsingumootorites nagu Google hea otsingutulemuse positsiooni saavutamiseks (tehtud näitena avalehel). Mida atraktiivsemalt on kirjeldus kirjutatud, seda rohkem külastajaid lehe avab, mis tõstab omakorda lehe väärtust Google otsingumootori silmis. Lisa alati pealkirja peamine märksõna ning samuti kirjeldusse.
1.4 Menüüde muutmine ja lisamine
Kui soovid menüüsid muuta siis vali “Välimus > Menüüd” ning ülevalt vali millist menüüd soovid muuta. NB! Ära unusta salvestada, selleks kliki “Salvesta menüü” ning ka valiku alt “Asukohtade haldamine” vali soovitud menüü ning salvesta.
Soovides lisada lehti menüüsse siis vali valiku alt “Lehed” soovitud leht ning tiri paremale poole teiste menüülinkide juurde. Menüülinkidel klikkides saad pealkirju muuta ja kustutada. Samuti asukohta vahetada lihtsalt tirides soovitud asukohta.
Uue menüü tegemiseks mine “Välimus” “Menüüd” ja valik” Loo uus menüü”. Lisa menüüle iseloomustav pealkiri ning vasakult “Lehed” valiku alt vali menüülingid mida soovid antud menüü all näidata ning kliki “Salvesta”.
1.5 Kontaktivormide seaded
Kasutusel on kontaktivormi programm Contact Form 7. Kontaktivormi leiad valiku alt “Kontakt”. Seal on kontaktvorm pealkirjaga Kontaktivorm, uudiskirjaga liitumise vorm pealkirjaga Uudiskiri.
1.6 Mitmekeelsuse seaded
Admin alas on üleval lipud, millel klikkides avanevad lehed ja sisu, mis on lisatud antud keeles. Sealt näed lehti ning saad muuta. Mitmekeelsus on ülesehitatud, nii et teistes keeltes olev on tõlge eesti keelest ehk alguses soovitan alati luua leht eesti keeles ning siis lisada tõlge. Avades eestikeelsed lehed on iga lehe järel + märk, millel klikkides saab lisada soovitud keeles sisu. Kui tõlge on lisatud siis on pliiatsi ikoon, klikkides sellel saad sisu muuta. Lisamiseks uus leht antud keele menüüsse ava “Välimus” “Menüüd” ning ülevalt vali keel klikkides soovitul.
NB! Väga oluline on, et peale lehe sisu kloonimist, klõpsaksid „Translate independently“, muidu muudad ka originaali ehk eestikeelset sisu.
1.7 Hooldus ja uuendamine
Kõige olulisem on uuendada veebilehe kasutatavaid lisaprogramme (pluginaid), sisuhaldust (WordPressi) ja kasutatavat kujundust (teemat). Väga hea oleks kui vähemalt kord kuus saaks kõik uuendused tehtud. Täpsem info: https://veebilahendus.ee/veebilahenduse-uuendamine-ja-hooldus/
Kujunduse Astra kasutamine
Originaalinfo inglise keeles: https://wpastra.com/docs/manage-customizer-options/
Astra valikud
Astra pakub WordPressi juhtpaneelil Astra all pühendatud seadete lehekülge. Siin saate hallata kõiki Astra teemaga ja Astra Pro lisandmooduliga seotud juhtelemente.

Astra teema kaasas loendi lisapluginate ja valikutega, mis on spetsiaalselt loodud teema funktsionaalsuse laiendamiseks. Saate aktiveerida ainult need valikud, mida vajate, mis parandab veebisaidi jõudlust. Kui need valikud on aktiveeritud, on need saadaval kohandajana.
Alates versioonist 3.0.0 on Astra teemaga kaasas päise ja jaluse looja. Saate valida, kas kasutada päise ja jaluse vanu või uusi loojaid, kasutades vahendit, mis on saadaval Astra valikutes.
Kohandajaga töötamine
Teie kohandaja asub juhtpaneelil teekonna all Välimus > Kohanda.
Kohandaja ülaosas vasakus nurgas leiate “X” ikooni, mis sulgeb kohandaja.

Paremas nurgas asub “Avalda” nupp. Pange tähele, et kui teete mingeid muudatusi, ilmub selle nupu kõrvale väike “hammasratas” sümbol. Selle sümboli klõpsamisel saate valida avaldamise, mustandi salvestamise (ja eelvaate jagamise) või ajakava määramise, millal teie uued kohandaja seaded avaldatakse.

Allpool on võimalus peita kohandaja ja näha täieliku laiusega veebisaidi muudatusi, mida olete teinud. Samuti leiate siit võimalused vahetada töölaua, tahvelarvuti ja mobiilseadmete simulaatorite vahel.
Vaate vahetamine võimaldab teil näha, kuidas teie veebisait erinevatel seadmetel välja näeb. Kuid veelgi olulisem on see, et see annab teile võimaluse iga vaate jaoks eraldi kohandaja seadeid reguleerida ning muuta oma veebisait täiuslikult reageerivaks.

Ikoonid
![]() Pliiats – need ikoonid asuvad erinevatel elementidel teie kohandaja eelvaates ja toimivad otseteedena, viies teid otse selle elemendi kohandaja seadete juurde.
Pliiats – need ikoonid asuvad erinevatel elementidel teie kohandaja eelvaates ja toimivad otseteedena, viies teid otse selle elemendi kohandaja seadete juurde.
![]() Tagasi vaikimisi – need ikoonid asuvad teatud valiku kõrval kohandajas. Selle ikooni klõpsamine taastab selle valiku vaikimisi teemaväärtuse.
Tagasi vaikimisi – need ikoonid asuvad teatud valiku kõrval kohandajas. Selle ikooni klõpsamine taastab selle valiku vaikimisi teemaväärtuse.
![]() Reageeriv kohandamine – need ikoonid asuvad teatud valiku kõrval kohandajas ja sümboliseerivad, et selle valiku jaoks on saadaval reageeriv kohandamine. Nende klõpsamine lülitab ringi erinevate vaadete (töölaua/tahvelarvuti/mobiil) vahel, võimaldades teil määrata iga vaate jaoks eraldi väärtused.
Reageeriv kohandamine – need ikoonid asuvad teatud valiku kõrval kohandajas ja sümboliseerivad, et selle valiku jaoks on saadaval reageeriv kohandamine. Nende klõpsamine lülitab ringi erinevate vaadete (töölaua/tahvelarvuti/mobiil) vahel, võimaldades teil määrata iga vaate jaoks eraldi väärtused.
![]() Väärtuste sidumine – neid ikoonid leiate tavaliselt serva- ja täitmise valikute kõrval. Selle valiku aktiveerimisel sünkroonitakse kõik küljed (üles, paremale, alla, vasakule), et kasutada sama väärtust. Külgi saab individuaalselt muuta, inaktiveerides selle valiku.
Väärtuste sidumine – neid ikoonid leiate tavaliselt serva- ja täitmise valikute kõrval. Selle valiku aktiveerimisel sünkroonitakse kõik küljed (üles, paremale, alla, vasakule), et kasutada sama väärtust. Külgi saab individuaalselt muuta, inaktiveerides selle valiku.
![]() Ühikuikoonid – paljusid väärtusi saab kasutada erinevate ühikutega. Kui need ikoonid on saadaval, saate valida, millist ühikut soovite kasutada. Näiteks kasutades 20 PX (pikslit) täitmiseks lisatakse alati sama ruum kõigile ekraanidele. Muutmine 20% -le lisab ruumi, mis kohandub ekraani/elementi kasutatava suurusega.
Ühikuikoonid – paljusid väärtusi saab kasutada erinevate ühikutega. Kui need ikoonid on saadaval, saate valida, millist ühikut soovite kasutada. Näiteks kasutades 20 PX (pikslit) täitmiseks lisatakse alati sama ruum kõigile ekraanidele. Muutmine 20% -le lisab ruumi, mis kohandub ekraani/elementi kasutatava suurusega.
Tüpograafia (fondid)
Võib-olla märkaksite seda mõnikord isegi mitte, kuid suurepäraste fontide kasutamine veebisaidil teeb tõesti suure erinevuse. Siin saate otsustada, milliseid fonte soovite erinevate elementide jaoks kasutada, sh fondi suurused, paksus jne.
Baas tüpograafia

Alustame siin oma veebisaidi fondipere valikuga. See peaks olema teie veebisaidi domineeriv fondipere (kuigi saate oma veebisaidil kasutada rohkem kui ühte).
Kui teil pole juba ette määratud fonti, siis kulutage veidi aega erinevate fontide läbivaatamisele ja õige valimisele. Seda saate teha, klõpsates Pere rippmenüül ja kerides fontide loendit või sisestades nime otsinguväljale.
Valik on lai, kuna lisaks “Süsteemifontidele” saate valida ükskõik millise “Google Fonts”, mis on suurim veebifontide tasuta ja avatud lähtekoodiga kataloog. Loendit saab veelgi laiendada meie pistikprogrammide abil:
Kohandatud Adobe fondid (Typekit), et lisada Adobe fondid; Kohandatud fondid võimaldavad teil kasutada kõiki vajalikke kohandatud fonte – lihtsalt laadige fontifail üles ja see lisatakse fondiloendisse.
Nüüd, kui olete valinud oma fondipere, liikugem üksikasjadele. Kõigi “Variantide” valimine säästab teile aega ja klõpse – kui näiteks valite “700 Kaldkiri” variandi, saab iga kord, kui märgistate teksti kaldkriipsuks, see automaatselt kaalu 700.
Seejärel seadistage vaiketeksti “Suurus” (px-des), “Paksus” ja vajadusel “Teksti muundamine” (näiteks iga sõna suurtäheliselt muutmine oma veebisaidil).
Viimased kaks valikut mõjutavad, kui palju ruumi teie tekst võtab. “Rea kõrgus” määrab teksti igale reale kõrguse, samal ajal kui “Lõigu alumine vahe” määrab iga lõigu alla lisatava ruumi. Saate neid väärtusi seadistada, sisestades suuruse väärtuse või liigutades libisemisnuppu vasakule ja paremale.
Pealkirjad
Pealkirjad aitavad teie veebilehe külastajatel mõista erinevate lehe või postituse jaotiste tähtsust. WordPress kasutab pealkirju H1 kuni H6.

Iga lehe või postituse kõige olulisem pealkiri on H1, ja see peaks pakkuma otsingumootoritele teavet selle lehe või postituse sisu kohta (millest see kõik käib). Seetõttu peaks iga postituse või lehe kohta olema ainult üks selline pealkiri.
Teisi pealkirju saab kasutada vastavalt vajadusele. Mida suurem on pealkirja number, seda vähem tähtis see on (nii et kui kasutate H6, tähistab see kõige vähem tähtsat sisu).
Siin saate seadistada peaaegu kõik valikud nagu Baastüpograafias, iga pealkirja jaoks eraldi, andes neile spetsiifilise ja rõhutatud välimuse.

Värvid
Nüüd, kui teil on oma tüpograafia seadistatud, on aeg sellele veidi värvi lisada. Siin saate seada oma värviskeemi, et muuta see kutsuvaks ja luua õige meeleolu. Õigesti kasutatuna räägivad värvid kasutajatele palju sellest, millist tüüpi veebisaiti nad vaatavad, ja kaubamärgi enda kohta.

Selgitame, mida iga värvitüüp teeb:
Teksti värv – Värv kogu tavalise teksti (kogu teie tavaline tekst) ja veebisaidi kirjelduste jaoks;
Teema värv – Värv kõikide teemaelementide jaoks, näiteks nupud, valitud teksti taustavärv jne;
Lingi värv – Värv kõigile tekstidele, millele on lisatud link;
Lingi hover-värv – Värv kõigile tekstidele, millele on lisatud link ja mille kohal hõljutakse kursoriga (hõljumise värv).
Värvi muutmiseks klõpsake värvitüübi nime kõrval olevat värvilist ringi. Saate oma värvi valida visuaalselt, klõpsates värvivalijal ja seadistades läbipaistvuse, kui seda vajate. Alternatiivselt saate lisada värviväärtuse HEX, HSL või RGB formaadis.
Muudatuste eemaldamiseks ja värvi tagasipööramiseks vaikimisi värviks klõpsake “Kustuta” nuppu või klõpsake “tagasi vaikimisi” ikoonile.

Siin on teil ka võimalus seadistada taust kogu veebisaidile:
Taust – Teil on valida kolme võimaluse vahel: värv, gradient või pilt. Millise võimaluse valite, see rakendatakse kogu veebisaidi keha taustana.
Samuti saate seadistada nii värvi kui ka pildi korraga – sel juhul veenduge, et kohandate värvi läbipaistvust (alla 100%), et pilt oleks nähtav, kuna värv kasutatakse ülekatetena.

Konteiner
Nüüd on aeg teha mõned seaded teie veebisaidi sisu jaoks. Konteiner on ala, kus kogu teie sisu kuvatakse igal lehel või postitusel. See määrab, kuidas ja kus teie veebisaidi sisu kuvatakse iga lehe või postituse jaoks. Konteiner aitab teil hallata ja kohandada, kuidas teie sisu lehele kuvatakse, tagades, et see näeks välja ja käituks soovitud viisil.

Sisuala ja küljeriba on konteineri osad. Sisuala on tehniliselt nimetatud primaarseks konteineriks, samas kui küljeriba on sekundaarne konteiner.
Primaarne konteiner, ehk sisuala, on tavaliselt peamine osa, kus kuvatakse veebisaidi põhisisu, näiteks artiklid, postitused ja muu peamine sisu.
Sekundaarne konteiner, ehk küljeriba, on tavaliselt eraldi ala, kus saate paigutada täiendavat teavet, näiteks vidinad, reklaamid või muu sisu, mis ei kuulu peamise sisualasse.
Nende kahe konteineri kombinatsioon võimaldab teil kohandada ja paigutada veebisaidi sisu vastavalt oma vajadustele ja kujundusnõuetele.
Sisu laius
See väärtus määrab teie konteineri maksimaalse laiuse. See määratleb, kui palju ruumi teie sisu ja küljepaneelid (kui need on seatud) võtavad lehtedel ja postitustel. Konteineri maksimaalse laiuse määramine aitab teil kontrollida veebisaidi sisu laiust ja tagada, et see oleks kujundusega kooskõlas ning sobituks ekraanile optimaalselt.

Paigutus
Konteineri paigutuse määramisega valite, kuidas teie sisu, küljepaneelid ja vidinad, päis, jalus ja veebisaidi taust ühinevad teie veebisaidil. Teil on 4 tüüpi konteineri paigutust:
Kastis (Boxed) – see paigutus kuvab individuaalsed konteinerid ja vidinad ilmuvad kastidesse. See jätab iga kasti ümber ruumi, nii et saate näha veebisaidi tausta.
Ainult sisu kastis (Content Boxed) – sellega kuvatakse ainult teie sisu kastis vormingus, samas kui küljeriba ja vidinad kuvatakse ühtlasel taustal.
Täislaius / Piiritletud (Full Width / Contained) – see seab teie sisu ja küljeriba ühte konteinerisse. See konteiner kuvatakse piiritletud laiuses, jättes ruumi vasakule ja paremale poolele.
Täislaius / Venitatud (Full Width / Stretched) – selle paigutusega kuvatakse teie sisu ja küljeriba ühes konteineris, mis ulatub ekraani servast servani.
Astra teema võimaldab teil sõltuvalt vajadustest kogu veebisaidil seadistada erinevat paigutust.

Paigutus – siin valitud paigutus saab kogu veebisaidi jaoks vaikimisi paigutuseks. Kõik ülejäänud paigutuse võimalused valivad automaatselt selle paigutuse. Vajadusel saate järgmiste postituste tüüpide jaoks paigutust muuta:
- Lehe paigutus – lehekülgedele
- Blogi postituse paigutus – blogi arhiivile ja üksikutele blogipostituse lehekülgedele
- Arhiivide paigutus – kõikidele arhiividele
Lisaks sõltuvalt teistest pistikprogrammidest, mida teie veebisaidil kasutatakse, leiate võimalused paigutuse seadistamiseks nende pühendatud lehekülgedele, näiteks WooCommerce’i paigutus või LearnDash’i paigutus.
Nupud

Viimane üldine valik on mõeldud veebisaidi nuppude vaikimisi välimuse seadistamiseks. Siin on saadaval olevate valikute lühike ülevaade ja nende kasutamine:
Teksti värv – määrake nupu teksti tavaline ja hõljumise värv.
Taustavärv – määrake nupu (tausta) tavaline ja hõljumise värv.
Piirjoone laius – kui soovite nuppudele piiri lisada, määrake piirjoone laius siin.
Piirjoone värv – määrake nupu piiri tavaline ja hõljumise värv.
Piirjoone raadius – raadiuse lisamine muudab nupud ümaraks; mida suurem on raadiuse väärtus, seda rohkem muutuvad nupud nelinurksetest ringjateks.
Nupu font – siin saadaolevad tüpograafilised seaded kehtivad ainult nupu teksti suhtes.
Täite (Padding) – see lisab nupule sisemise täite; suurem täite muudab nupu suuremaks.

Viimased märkused globaalsete seadete kohta:
Valikul, millel on kõrval “responsive editing” ikoon, saab muudatusi teha eraldi töölaua, tahvli ja mobiili vaate jaoks. Muudatuste rakendamine igas vaates muudab seaded ainult hetkel aktiivse vaate jaoks. Teiselt poolt rakendatakse muudatusi valikutele, millel “responsive editing” ikooni pole, kõikides vaadetes samamoodi.
Olge teadlik, et mõned üldised seaded ei pruugi teie sisule kohalduda, kuna need võivad saada asendatud lehekujundaja poolt tehtavate seadistustega. See sõltub sellest, millise lehekujundaja valite oma veebisaidi jaoks kasutada.
